This article explains the procedure to post a new article to the Telestream developer site.
Getting Started
The Telestream Developer blog uses Hugo which is a static site generator to create a professional looking blog from posts that are written in Markdown. There is a separate post that details the Markdown format.
The publishing process has been autoated such that a new entry can be generated simply by checking in a Markdown file to a BitBucket repository. This post attempts to quickly document that process.
Clone the BitBucket Repository
The repository for this blog is contained in the Telestream Enterprse Engineering’s BitBucket project. To clone this repository, issue the following command.
git clone https://bitbucket.org/Telestream/weblog.git
git submodule init
git submodule update
Edit using Visual Studio Code
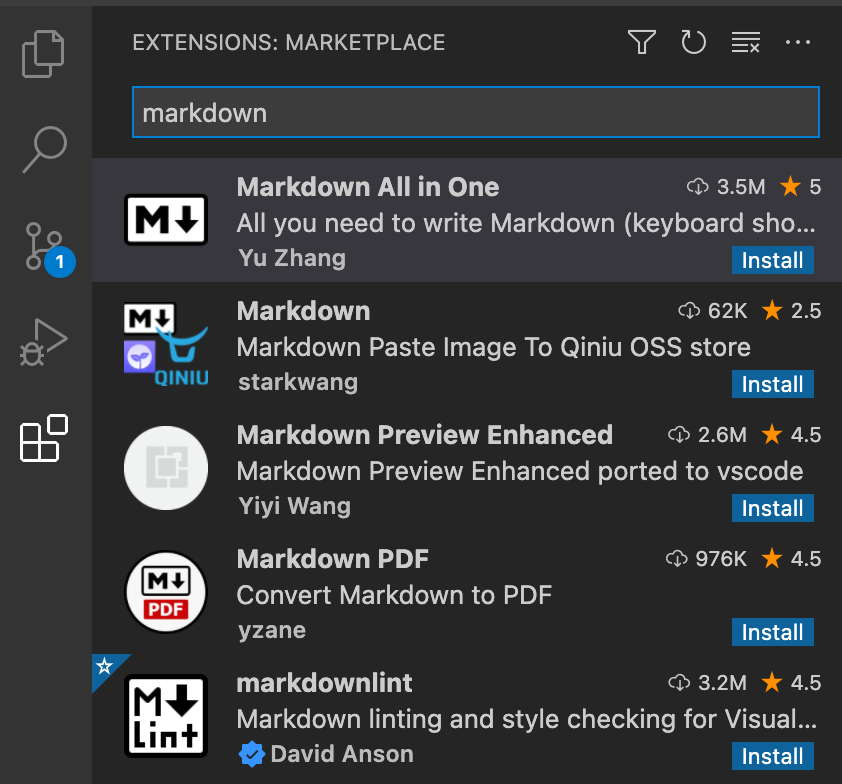
Any text editor can be used to create the Markdown posting. Visual Studio Code is a good choice and has several Markdown extensions that can assist in the process. “Markdown All in One” seems to be a populat choice.
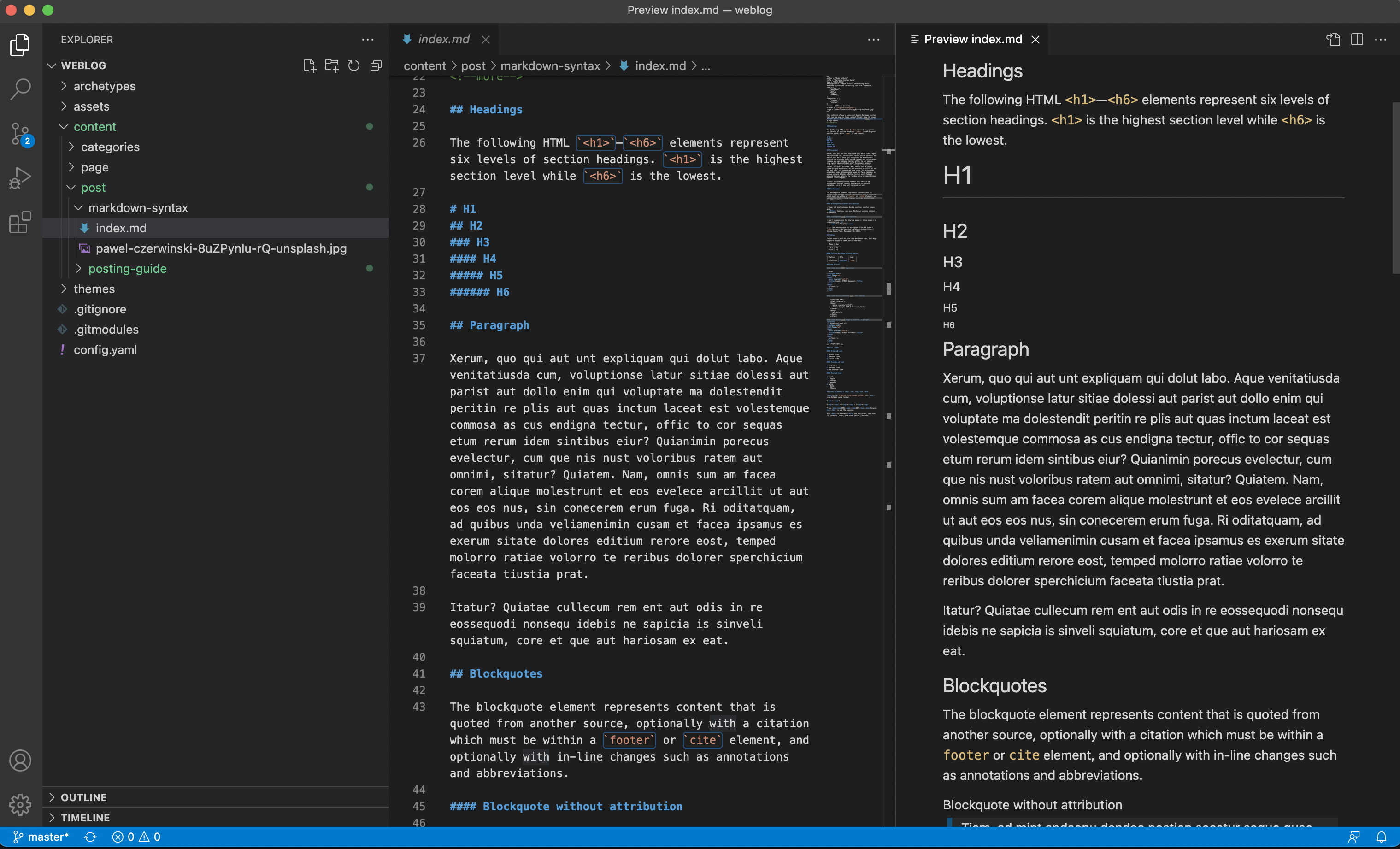
This extension enables a side-by-side preview using the command-K + V keystroke.
Create the post
A new folder should be created underneath the ./content/post directory and an index.md file created to contain the text of the posting. Images and other resources required by the posting can also be placed in this directory.
A metadata section should be placed at the top of the Markdown document which is used by Hugo but not rendered.
+++
author = "Brian Thomas"
title = "Posting guide"
date = "2022-01-17"
description = "Guide to posting a new blog entry on the Telestream developer site"
tags = [
"markdown",
"blog"
]
categories = [
]
image = "blog.jpg"
+++
Test your blog
It is possible to install and run Hugo locally to test the blog post is constructed correctly . Alteratively, the blog could be committed and the result viewed in production!
Once installed, Hugo can act as a local webserver by issuing the hugo serve command in the root directory of the repository. The resulting output looks like this …
brianthomas@Brians-MacBook-Pro weblog % hugo serve
Start building sites …
hugo v0.92.0+extended darwin/arm64 BuildDate=unknown
| EN
-------------------+-----
Pages | 31
Paginator pages | 0
Non-page files | 5
Static files | 0
Processed images | 29
Aliases | 16
Sitemaps | 1
Cleaned | 0
Built in 466 ms
Watching for changes in /Users/brianthomas/Telestream/weblog/{archetypes,assets,content,themes}
Watching for config changes in /Users/brianthomas/Telestream/weblog/config.yaml, /Users/brianthomas/Telestream/weblog/themes/hugo-theme-stack/config.yaml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
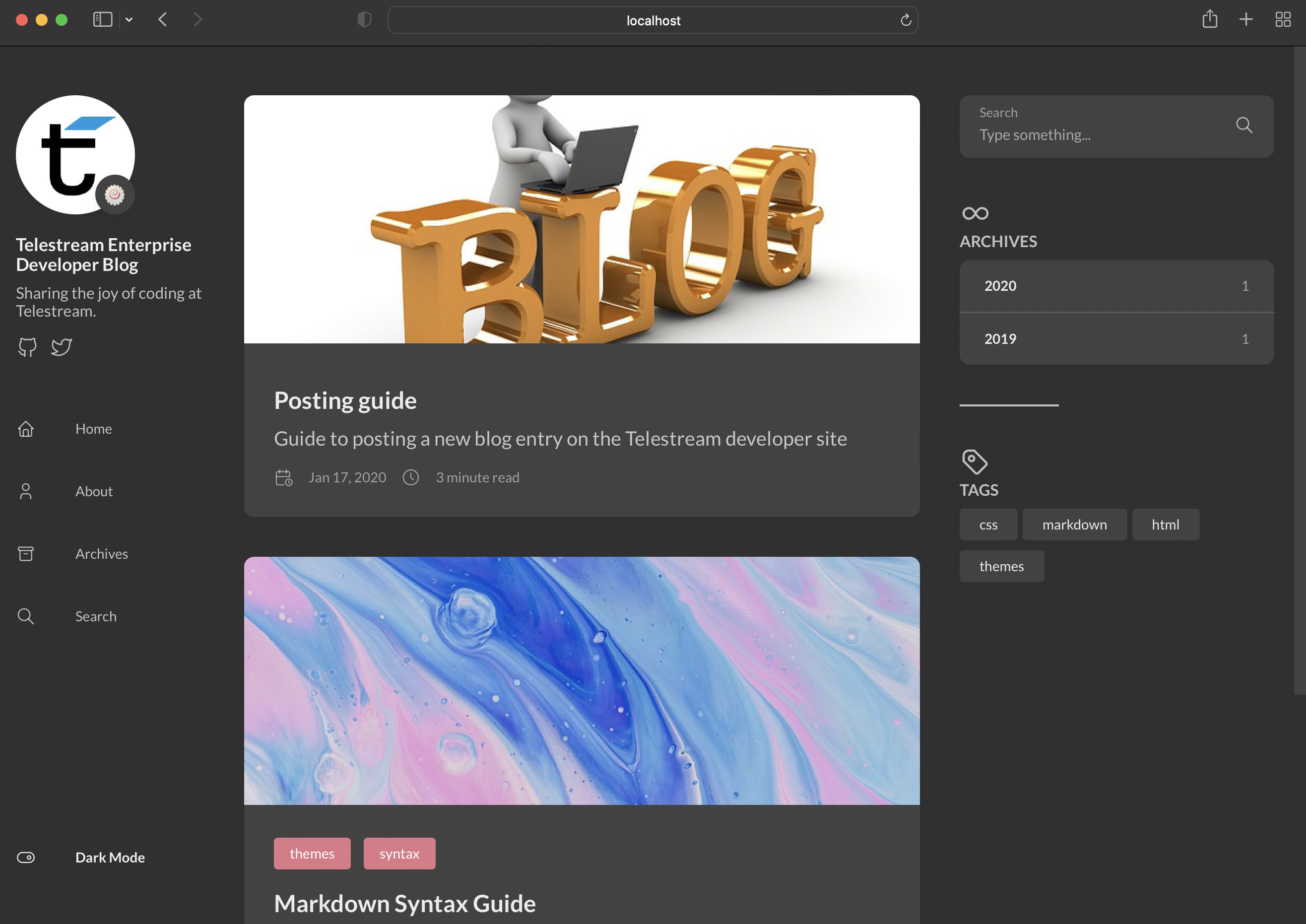
Which causes the full developer site to be available to view at http://localhost:1313/
Publishing the new post
Publishing is as simple as committing the change to the git repository.
git add content/post/posting-guide/
git commit -m "New post - guide to posting"
git push